MBTA
Public transit in the Greater Boston region.
Making Commuting Easier At The MBTA
In the spring of 2016 I was brought on to lead the re-design of the Massachusetts Bay Transportation Authority (better know as the MBTA) website. Designing for a government agency is always a challenge, but one I'm happy to take on. Our goal was to create a more accessible (and responsive) site that provided our riders with real-time schedules, alerts, fares, and other relevant information to help plan their commute.
Below is a quick overview of some of the sections we worked on.
Schedules
A big part of our website and information a lot of our users come looking for are schedules. The old website provided PDF schedules for some lines showing frequencies for each train or bus, and timetables for commuter rail lines, but no real-time information. We wanted to build something that not only displayed real-time schedules for different modes and lines, but also have an option to narrow down to specific trips for any given day, including holiday schedules.
The result: a schedules table with trip information for each departure throughout the day, with an option to select the direction you're traveling, specific stops, and future dates.
Commuter Rail trip schedule on desktop.
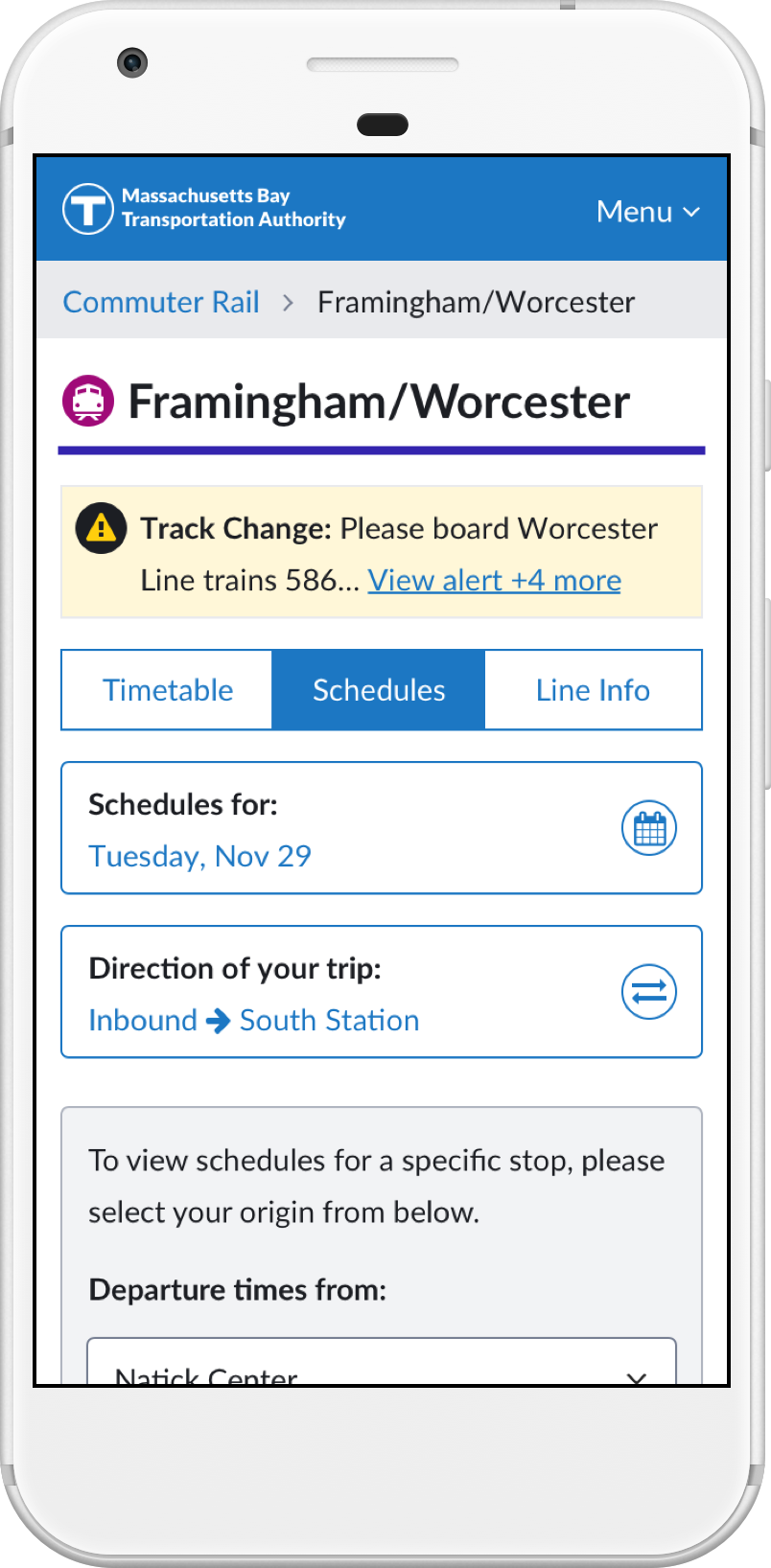
Commuter Rail trip schedule on mobile.
Service Alerts
Maybe more important than schedules for some people. Displaying service alerts is always tricky in our system. We have many different types of alerts, some which may not affect a ride for a day, but they still exist in our system. To help reduce the alerts we display on our homepage, we only show an alert icon next to a line that has an active service alert and not show alerts for lines with only a notice (alert for maintenance at stations, future changes, etc). However, we do show all alerts in each line's schedules/info page, with the more severe and recent alerts at the top.
As we continue to improve our platform and study user behaviors, we'll continue to update the way we display alerts throughout our website. This will also include updating how we categorize and label each alert type.
Lines with active service alerts on the homepage.
Displaying alerts in a line's schedule/line info page.
Line Info
This seems like a basic section on our site, but it's important because it gives users a quick overview of each line. The goal here is for the user to find everything they need for their line with one simple click - whether that is a line map, stops, connections, schedules, hours, or if a certain stop is accessible to riders. As an added bonus we also update the trains on the map and stops list based on our real-time information, so users get an idea of where each train is and where they're heading next.
Line information page for the Red Line subway.
I will keep updating this page with more samples we've implemented as well as concepts we've tested and other things that have help our process and decisions. In the meantime, please take a few minutes and navigate our site.